Cloudflareでドメインでサイトのデプロイした
はじめに
Cloudflareでドメインを購入した理由と、ついでにサイトのデプロイ先を変更した経緯について説明します。
なぜCloudflareでドメインを購入したのか?
このサイトではCloudflareでドメインを購入しました。日本では、お名前.com(GMO)などのドメイン購入サービスがありますが、個人的にあまり良い印象がありません。不要なメールが頻繁に届いたり、「プレゼント企画」といったメールをクリックして処理をするめているといつの間にかいつの間にかドメインが更新されていた経験があります。また、サービス調整費という名目でドメイン費用が値上がりしているのも気になっていました。
そのため、今回はCloudflareでドメインを購入することにしました。ちなみに、購入したドメインの費用は年間$10.44でした。
デプロイ先の変更
このサイトは、Hugoという静的サイトジェネレーターで作成されています。HugoはGo言語で書かれたツールで、私はVScodeでMarkdownファイルを作成し、それをHugoでビルドして静的サイトを生成しています。
デプロイ先は特にHugoをサポートしているところであればどこでも問題ないのですが、これまでNetlifyを使用していました。ドメインはCloudflareで取得し、CNAMEを使ってNetlifyに転送していました。しかし、この設定ではSSLが利用できません。CNAME経由では、Netlifyのドメインが実体となり、Cloudflareで用意したSSL証明書が使えないからです。
このブログにSSLが必須というわけではありませんが、現在はほとんどのサイトがSSLを利用しているため、私もこれを機にSSLを導入することにしました。
設定方法
今回はGitHubにあるレポジトリをCloudflareにデプロイする方法について説明します。
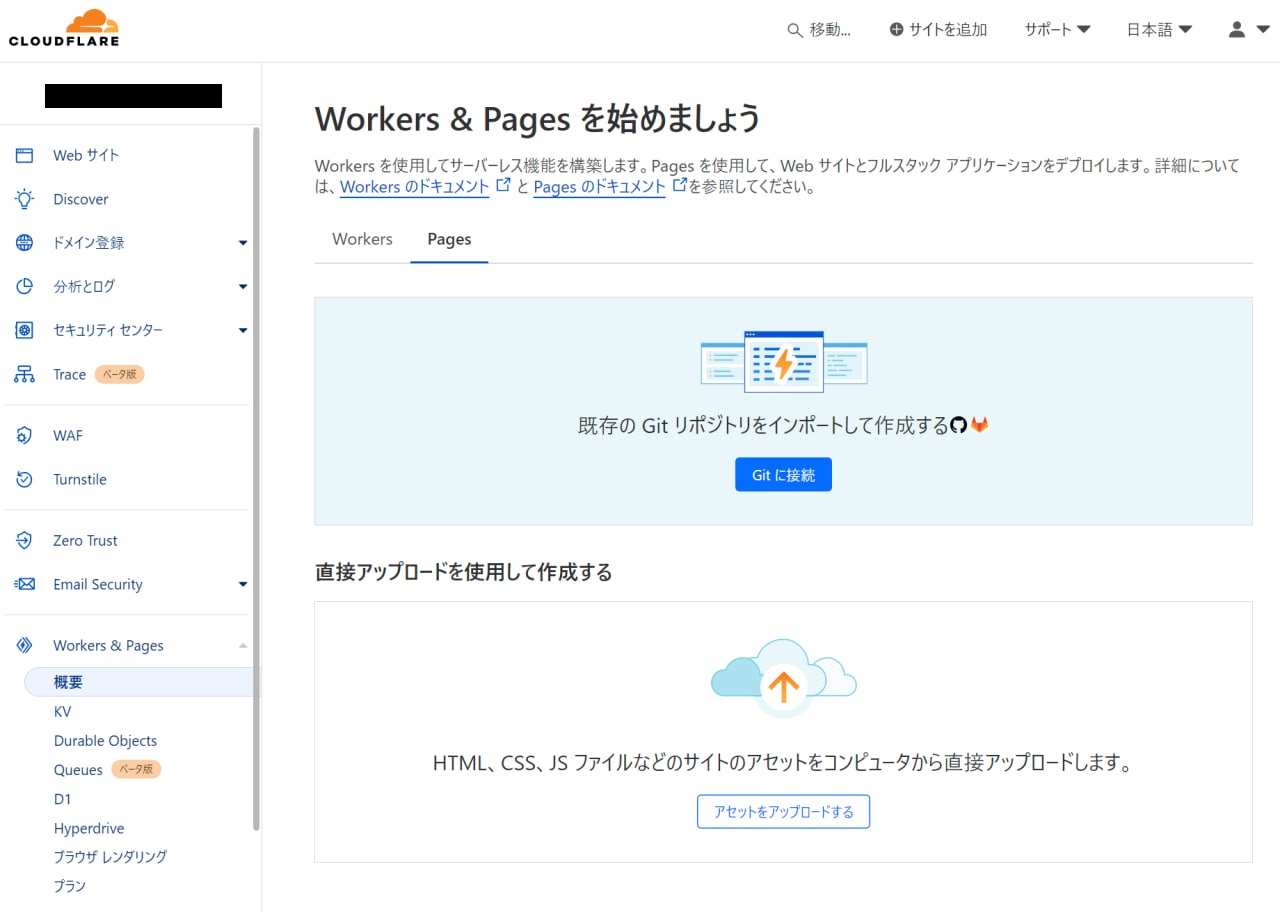
Workers & Pagesから、Pageをクリックします。今回は既存のGitレポジトリをインポートして作成するをクリック

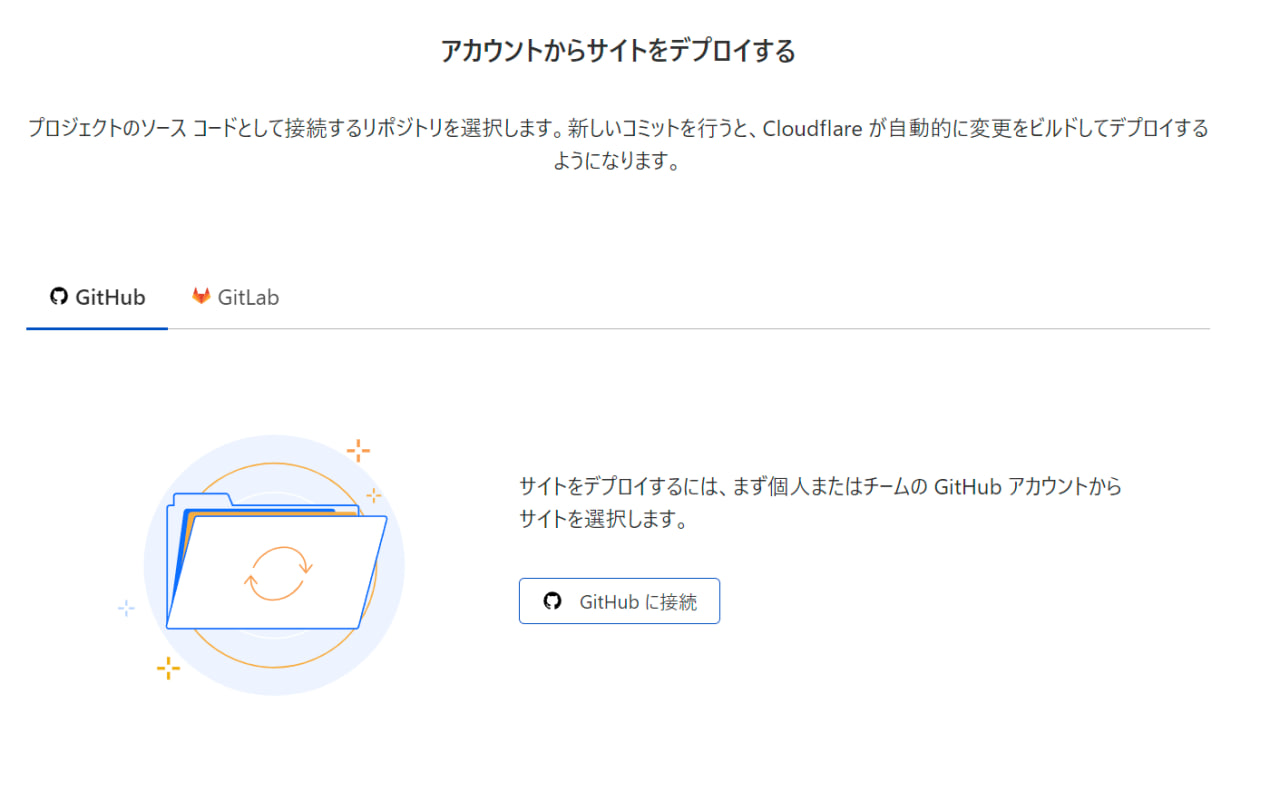
Githubと連携するところ

Githubと連携するところ
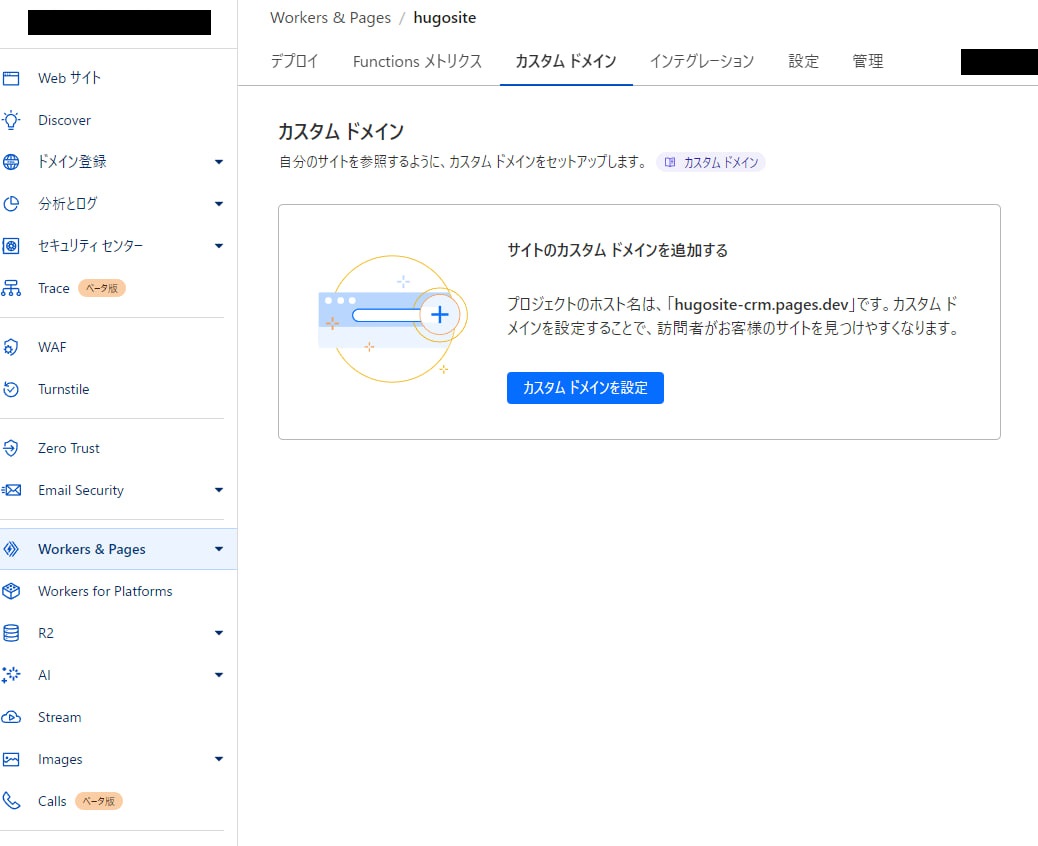
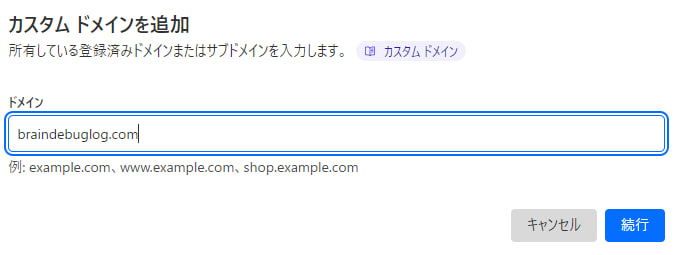
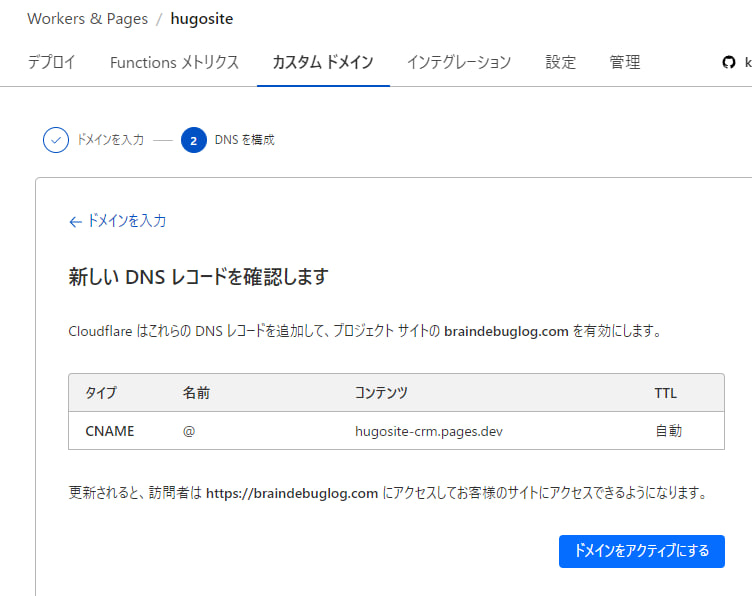
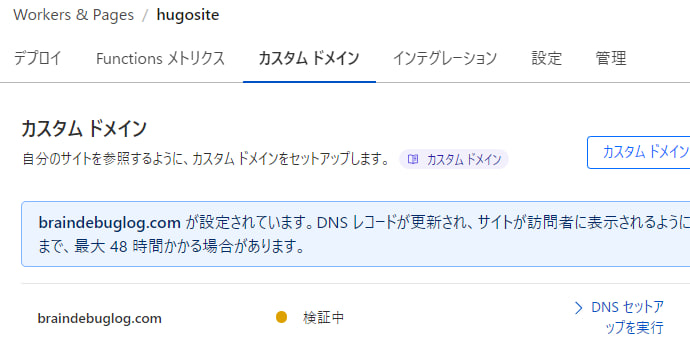
Cloudflareで買ったドメインについては、Workers & Pagesのカスタムドメインのところからカスタムドメインを追加するをクリックする。
Githubと連携するところ

Githubと連携するところ

Githubと連携するところ

Githubと連携するところ

Githubと連携するところ
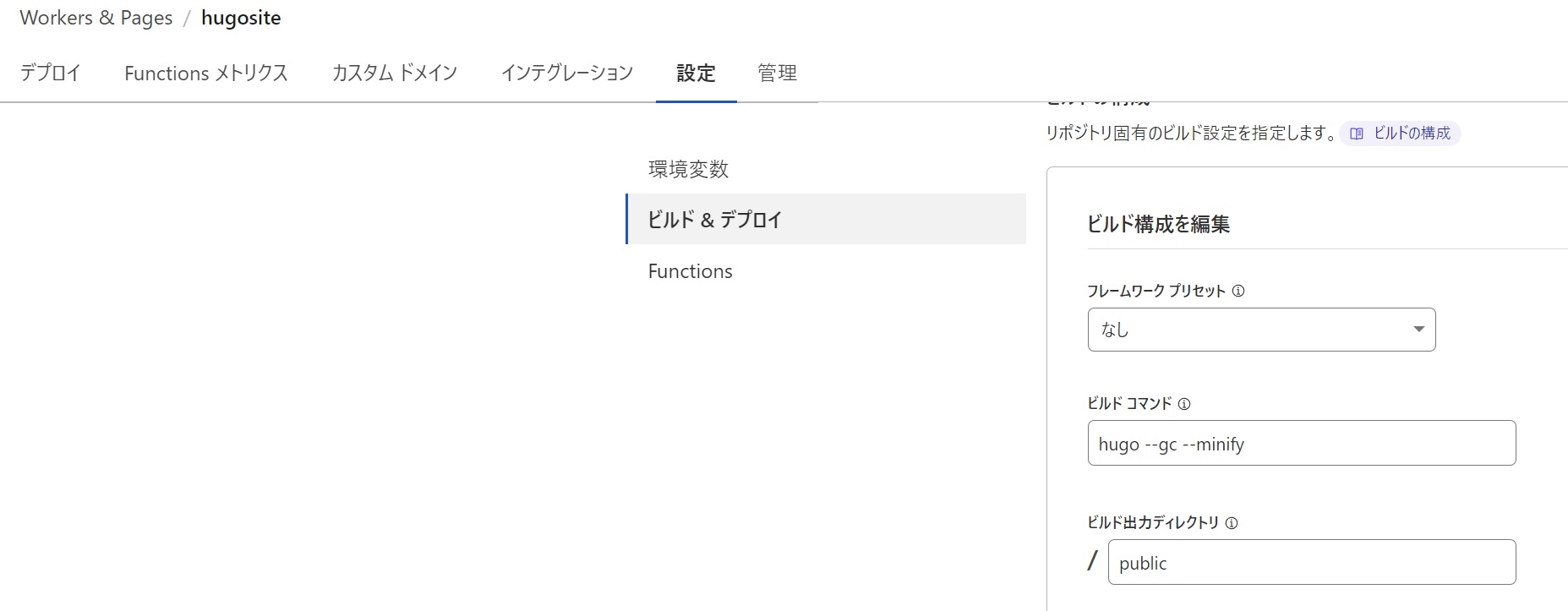
以上で、設定は終了。時間を置いてサイトを確認する。CSSとかページのリンクが絶対リンクになっていて/css/static.cssとかになっていたら以下のようにconfig.tomlを変更する
baseURL = "" #相対リンクを有効化したので、ここは空でOK
relativeURLs = true #相対リンクを有効にする